
Ho letto recentemente in un blog un post sull'usabilità del web. L'autore cita che i visitatori del sito incontrano durante la navigazione. Anche se il post si occupava specificatamente di web design, c'erano molte cose rilevanti per la progettazione di corsi elearining...
cinque problemi di usabilità

Dopo aver letto il post ho rifflettuto su alcune questioni, avendone individuate un bel po'.. É intenzionale il modo in cui il corso è progettato? Un problema è quello che io chiamo 'pulsante elastico': si presenta quando il pulsante di navigazione cambia posto. Ciò accade spesso a causa del modo in cui il contenuto è disposto sullo schermo. Ogni schermo è un po' diverso, per cui il progettista sposta i pulsanti per far entrare il contenuto nel video. Ciò crea confusione quando si cerca di interagire con lo monitor.

La correzione dovrà essere coerente con il modo in cui il corso è stato progettato e bisognerà considerare come l'utilizzatore interagisce con il contenuto. Per i corsi semplici , gli strumenti di authoring vi forniscono una navigazione coerente. Ma quando create una navigazione personalizzata, assicuratevi di essere coerenti, così che la navigazione nello schermo sia il più intuitiva possibile. Un problema comune con i corsi rapidi di elearning è che sono costruti con strumenti multipli. Quando sono messi insieme sembrano disposti senza cura. É quello che chiamo " Frankencourse". Come si può vedere nell'immagine qui sotto, inserendo contenuti all'esterno, la navigazione comincia a diventare un po' confusa . Noterete anche i doppi controlli di volumi, due set di navigazione e due elenchi di menu.
Il vostro software sta creando problemi di usabilità?

Se anche voi usate i prodotti , sarete felici di sapere che questo non è un problema, adesso che . Confrontate l'immagine qui sotto con quella sopra e vedrete chiaramente la differenza tra il vecchio aspetto ed il nuovo player.
Articulate
Studio ‘13 ha un player unico

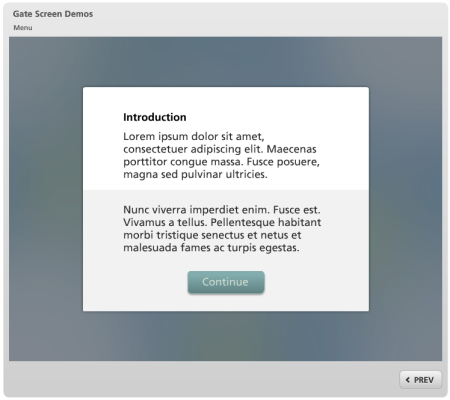
Non sempre, tuttavia, è quello che succede. Come evidenziato sopra, talvolta il software ci crea alcuni problemi. Altre volte, ci può essere un'interazione o qualcos'altro che si voglia aggiungere al corso, per cui la navigazione diventa differente da quella predefinita. In questi casi è necessario aggiungere ulteriori istruzioni. Mi piace usare quelli che io chiamo "gate screen" perché interrompono il corso e mi permettono di reindirizzare l'attenzione delle persone. E' possibile trovarne alcuni . É importante fare il test pilota del progetto del vostro corso per assicurarvi che non ci siano punti ciechi. Come ho detto prima, la maggior parte dei software fornisce un player facile da usare che include la navigazione di base. Ci possono essere, tuttavia, altri modi in cui una persona si supponga possa interagire con il corso come per esempio durante uno scenario decisionale.State fornendo istruzioni chiare?In un Mondo ideale l'esperienza d'uso è intuitiva. Se è necessario spiegare come navigare nel corso, allora è probabile che si debba fare qualcosa in più per rendere il corso più facile da usare.

tra quelli gratuiti da scaricare
State cercando feedback dai vostri utenti?

In questi casi è bene avere qualche feedback da parte di coloro che fanno il corso. Non avete bisogno di un ampio gruppo pilota. Basta trovare poche persone che normalmente non utilizzano corsi di elearning e guardare come interagiscono con lo schermo. Ritengo che di solito le mie istruzioni non siano chiare e gli utenti non sono molto certi su come muoversi . É bene fare ciò prima che si investa troppo tempo per la progettazione del corso. Utilizzate un approccio interattivo dove sia possibile testare velocemente le idee, e fate le modifiche prima di dovervi dedicare troppo tempo e risorse.
Traduzione autorizzata tratta dal post originale di Tom Kuhlmann sul “Rapid E-Learning Blog”.Il post originale è disponibile qui
Ti è piaciuto questo articolo? Segnalalo ai tuoi colleghi




.png)







